Assuming your have a CRM or petition platform that provides you with Iframes for your petitions then basic petitions can be accomplished without using our petitions plugin by using the action block, columns block and the responsive Iframe block.
This is a demo page of the parent page this is demo page of the child pages.
Landing (Parent) Page
Set up a parent page and name it something like “Actions”, “Take Action” or “Get Involved”, in that page you can add a header block followed by a “Section” block in side that you add a “Column” block and within each column a “Action” or “Custom Card” block.
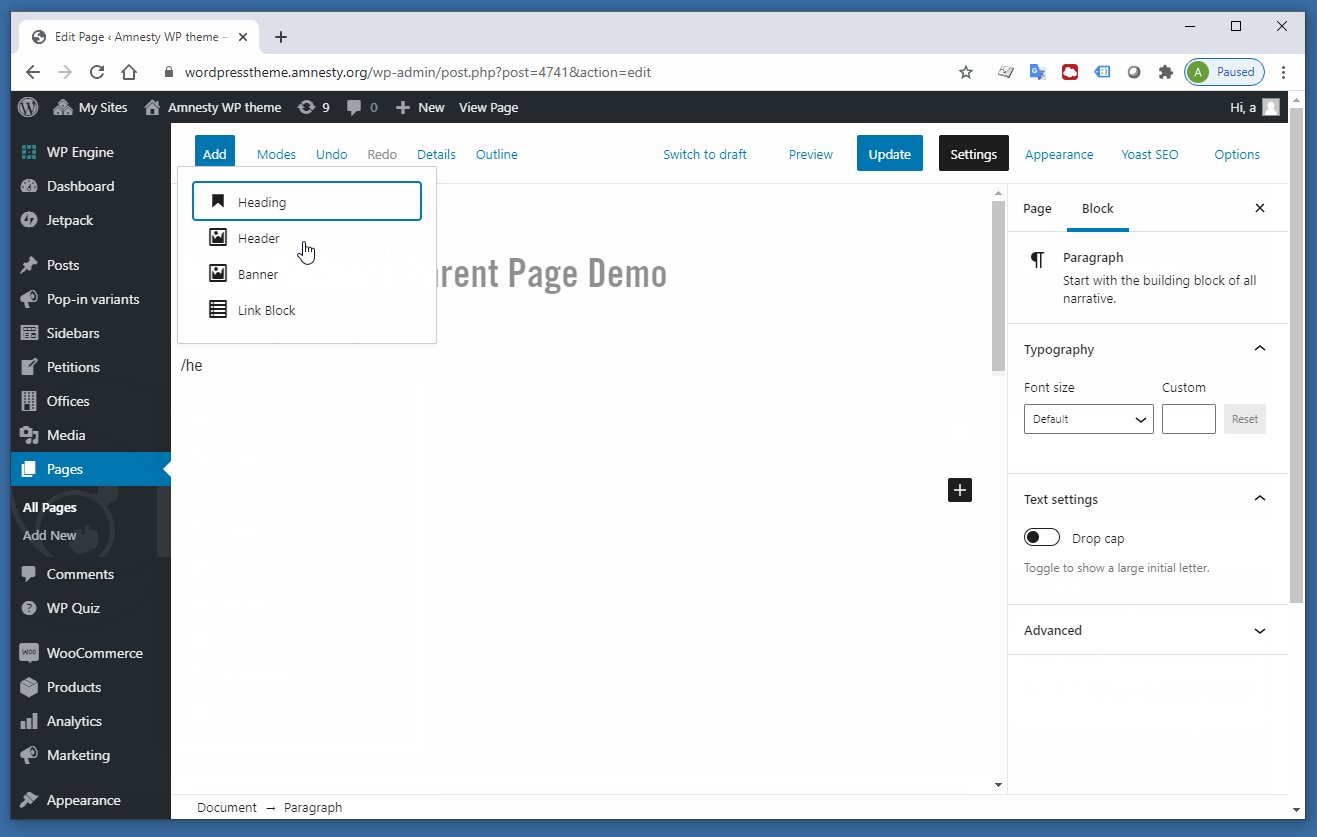
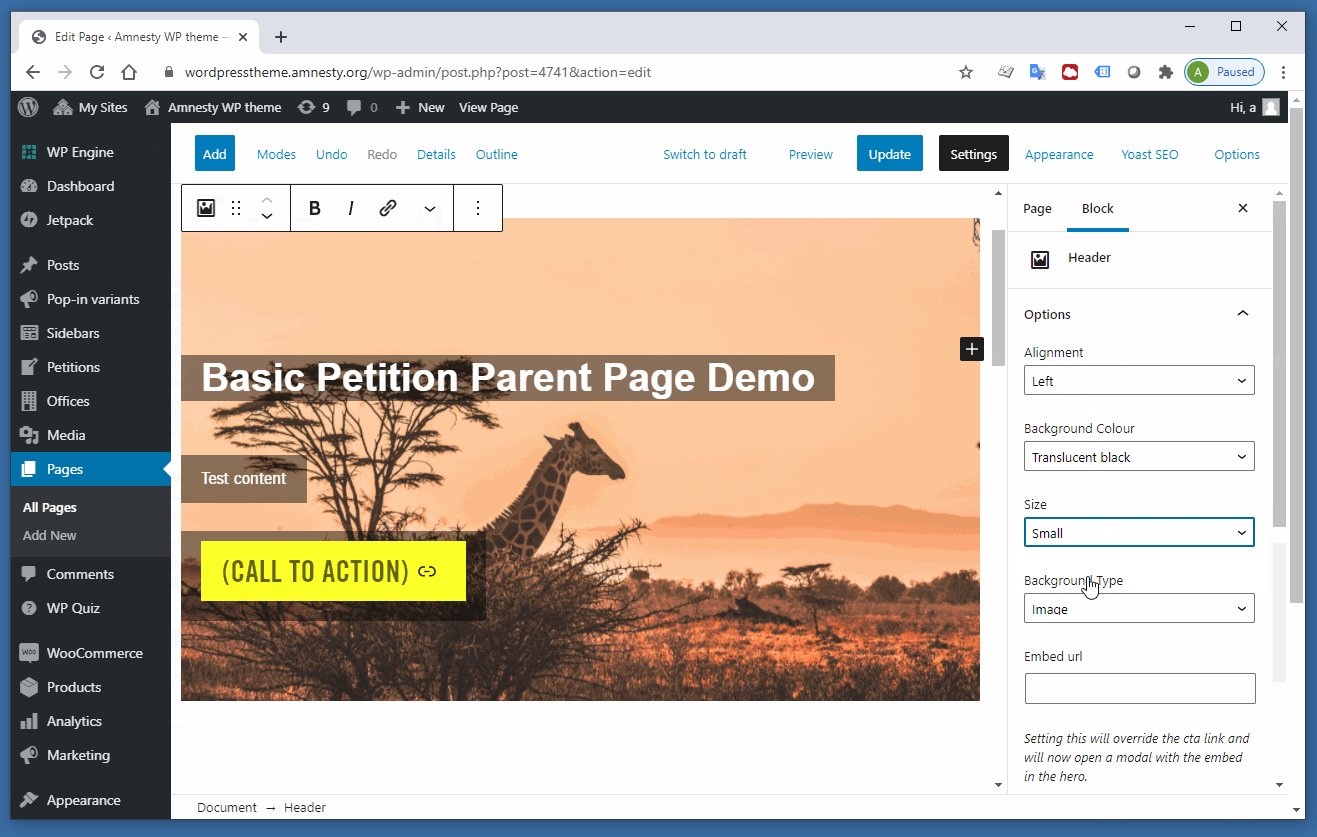
Add a header to a new page.

Then add some columns and custom card blocks. Make sure you are adding the columns into a section block or the padding will look very strange

The page should then be read to create the child pages, you will need to come page to this page later to add the child pages URLs to the buttons.

Have a look at the demo page here.
Individual Action (Child) Pages
Now for each single action you will need to create a child page. In that page you will also add a header then add columns, in the left column you will add some text, in the right column you will add the Responsive Iframe block.
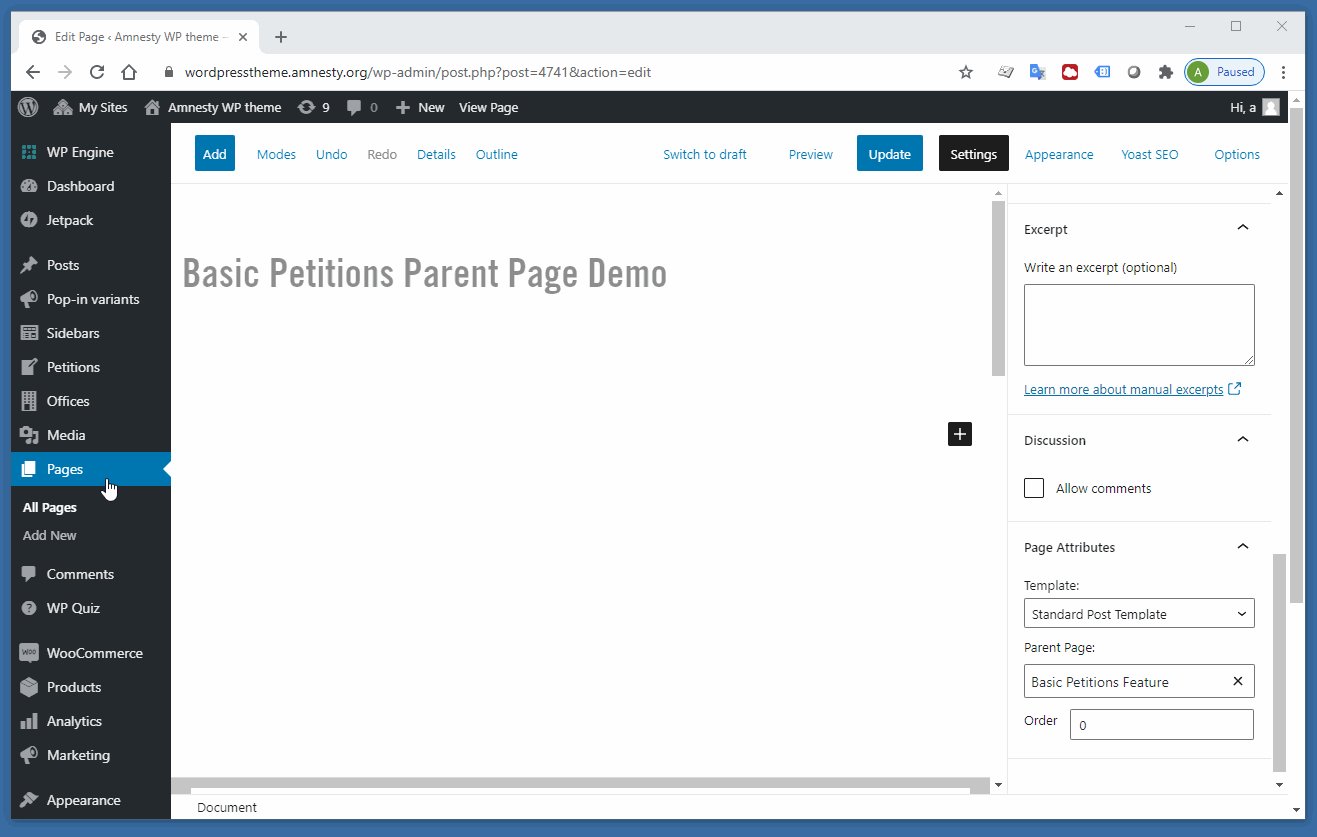
Add a new page, make sure to set the page as the child page of the above parent page.

Add a header.

Add some columns and add the test you would like to use.

You will now need to add the Responsive Iframe block. If you are using our Engaging Networks Iframes and you want your site to look like Amnesty.org we recommend using the following Responsive Iframe settings.
- Height X
- Width Y
- Min Height Z
Have a look at the demo page here.
PS don’t forget to add your news pages to the menu.

