About
The Call to Action Block is used to direct users to a particular action that you want them to take, for example, to ‘learn more’ to ‘take action’ or to ‘join us’. Often we use this block to promote petitions.
Adding a Call to Action Block
To add a Call to Action Block, click on the Block Inserter (+). Alternatively, you can type /Call to Action in a new paragraph and press enter.
Call to Action Block Settings
Once you have added the block to the page you can edit the text and URL in the WordPress editor.
Background Style
You can set the Call to Action background style to Light or Grey.
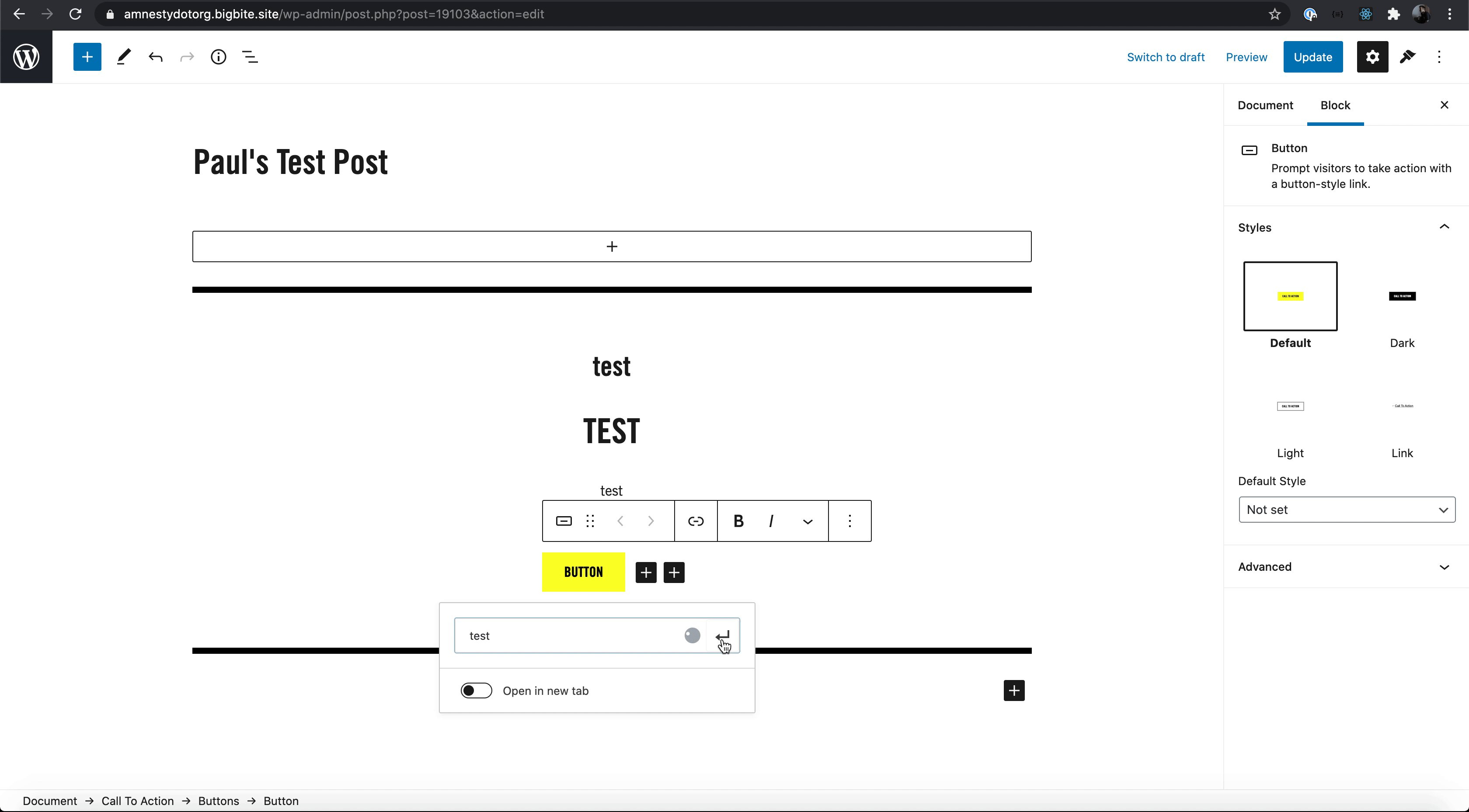
Button Settings
When you click on the button in the Call to Action Block, you will see you are also able to adjust the colour of the button. There are three options:
- Primary (Yellow)
- Dark
- Light
The Call to Action Block allows for multiple buttons to be added side-by-side. Simply click the + alongside the button in the Call to Action block.
Other Buttons
You may also wish to use a different type of button in this block. It is possible to use the following Button blocks within the Call to Action block:
- Standard Button
- Resource Download
- Iframe Button
Call to Action Block Demonstration
This screen recording demonstrates how to insert a Call to Action Block and adjust the styling using the Block settings:

Light Call to Action Block with Primary (Yellow) button:
Grey Call to Action Block with Dark button:
Call to Action Block with Resource Download Button:
preheading
Call to action with resource download
detail

