Block patterns are pre-set layouts you can add in just a few clicks. We have added pre-set patterns to the Humanity Theme which will help you create Perspectives, Project Pages, Press Release Plus Pages, Web Reports and more. Patterns can help you make consistent and well-designed content on your website.
This guide outlines how to insert patterns into your post or page which you can then customise with your own content.
We refer to two types of Patterns within the Humanity WordPress Theme:
- Block templates are a full-page pattern, that includes a block layout for a whole page or post.
- Patterns are a smaller collection of blocks, used to add a layout to a particular section of a page or post.
How to insert a Pattern

- Open the block list, by clicking on the blue cross in the top left corner of the editor.
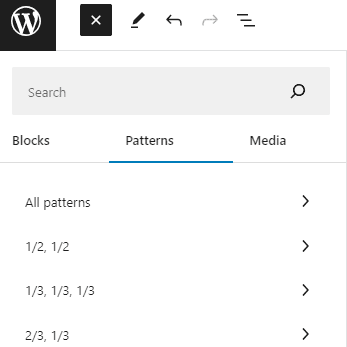
- Select the Patterns tab.
- Select your chosen pattern from the list.
When you click on your chosen pattern, it will be inserted into your post or page. To get a clear view of which blocks have been used to make up the layout, click on the document overview button.
Page setup
Tags and featured image
Each post or page will still need tags and a featured image to be added in the page settings:
- Select the relevant tags from your taxonomies (Content Type, Resource Type, Topic, Countries).
- Insert your featured image.
Remove sidebar
If you are using a pattern which has a full-width page design and requires the sidebar to be removed, go to the appearance settings to remove the sidebar:
- Open the appearance settings
- Open the Sidebar section and select both maximise content and disable sidebar
What Patterns are available?
The patterns are organised into the following categories. You can browse the patterns library section by section, or view all together.
1/2, 1/2
These patterns use two columns with a 50:50 ratio to display text on one side and either a video or an image on the other side. Eight combinations are available with a grey or white background . These are useful for creating issue pages.
1/3, 1/3, 1/3
This pattern is a new way of creating the Links with Icons block. Options are available with and without a square border around each item. Links with icons can also be inserted individually using the ‘Links with Icons Single’ pattern.
2/3, 1/3
These patterns use two columns with a 66:33 ratio to display text on the left and either an image, key facts or a video on the right. These are useful for creating press release plus pages.
Actions
This section contains some useful patterns including an ‘Evergreen Text Highlight’ pattern and a ‘Full Image with Buttons’ pattern, both of which can be useful for breaking up a page and highlighting a short piece of text.
Chapter headings for web reports are also found here, alongside Links with Icons blocks in sets of three or as individual items.
Media
Media patterns are any of the above patterns that contain an image or video.
Templates
These are the four full-page block templates we have made so far:
- Perspective
- Press Release Plus
- Web Report
- Issue Page

