Exceptional content is inclusive content. That’s why web content accessibility sits at the heart of our work as digital communicators.
This guide is designed for anyone who produces content for the web, whether you are a content producer or working with developers. It will walk you through the basic principles of web accessibility and highlight some tips and tricks that you can use it make sure your content is inclusive and accessible.
Overview
15% of the world’s population lives with a disability, according to WHO estimates.
Many of these conditions make it more difficult for people to use the web and other tech the same way as others do.
Fortunately, there are assistive technologies that help people overcome these barriers.
However, these tools are only useful if the web content they’re trying to access is built in a way that can be navigated and interpreted meaningfully.

What do we mean by accessibility on the web?
When we talk about web content accessibility, we are generally referring to best practices that improve the user experience for people with disabilities. For example, we add captions to our videos so that people who are deaf or hard of hearing can still engage with our content.
Other types of disabilities require specific assistive technologies to help them navigate and engage online. These technologies include screen readers, alternative input devices like eye trackers or head pointers, text-to-speech functions and much more.
Web content accessibility experts break down this work into four key areas:
- Perceivable -Information and user interface components must be presentable to users in ways they can perceive.
- Operable – User interface components and navigation must be operable. This means that users must be able to use the interface and it cannot require interaction that a user cannot perform.
- Understandable – Information and the operation of user interfaces must be understandable. This means that users must be able to comprehend information as well as how to use the interface.
- Robust – Content must be robust enough that it can be interpreted reliably by a wide variety of user agents, including assistive technologies. This means as technologies and user agents advance and evolve, content should remain accessible.
What can affect someone’s ability to access web content?
Types of Disabilities that impact Web Accessibility
- Auditory – ex. people who are deaf or hard of hearing
- Cognitive or Neurological – ex. people with conditions like ADHD, dyslexia or autism.
- Physical –ex. people with mobility limitations due to loss of limbs, tremors and similar conditions
- Speech – ex. people who are mute or speak with a stammer
- Visual – ex. people with complete or partial blindness including colour-blindness
What technologies exist to improve web content accessibility?
Generally, when we think of assistive technologies, we think of tools like sightseeing canes or hearing aids. However, after considering all of the different types of barriers to engaging with web content, you can see why countless new tools and aids have been developed to meet people’s specific needs.
Here are some of the assistive aids that tend to play a large role in our work to make web content accessible.
- Screen magnifiers – Websites should be responsive and easy to resize
- Screen reading or text-to-speech software – All web content should have a text alternative so they can be interpreted by a screen reader
- Keyboard navigation – Since some people cannot use a normal cursor to use their computer, they rely on tabbing to different parts of the page to navigate.
Other benefits to accessible content
The impact of web content accessibility goes beyond assisting people with disabilities. Because most of our work to improve the way assistive technologies interpret our content, it means that it’s easier for other systems, like search engines, to easily crawl and understand our work as well.
These guidelines also improve other key areas of web content work:
- Search engine optimization
- Accessing the web from a mobile device or low bandwidth
- General user experience
- Simple and clear writing style


Tips and tricks you can make your content more accessible
- Use alt text so that your images can be interpreted by screen readers or text-to-speech functions.
- Structure your page with headings so that it is easy to skim.
- Follow good copywriting practices so your text is easy to understand.
- Use inclusive language.
Accessible images
If someone is blind or partially sighted, they might use a screen reader to browse the web.
When the screen reader gets to an image on the page, it will read out ‘Image’ and then look for the ‘alt-text’ property designed to describe the image. If that ‘alt-text’ field is empty, then that user is missing out on a portion of the content on that page.
This is an even bigger problem when we convey complex ideas using images, like when we add graphs, charts and other data visualisation assets.

Examples: How to write good alt text
Alt-text – A group of people are on a bus backlit by an ominous purple, blue, and red sky. The expressions on the travellers’ faces show distress, anxiety and loss.

Note: Images are powerful! When writing alt text, try to use words that convey the image’s emotive and subjective elements that make it meaningful to your content.
Alt-text – A group of people attend a protest. Many of them are holding one fist in the air. The main person in focus is wearing a pink face mask and is looking ahead defiantly.

Note: Don’t forget to practice inclusive language principles in your alt-text writing! Make sure you describe people in images using the same language they would use to describe themselves.
Use gender-neutral pronouns if you can’t confirm a subject’s gender identity.
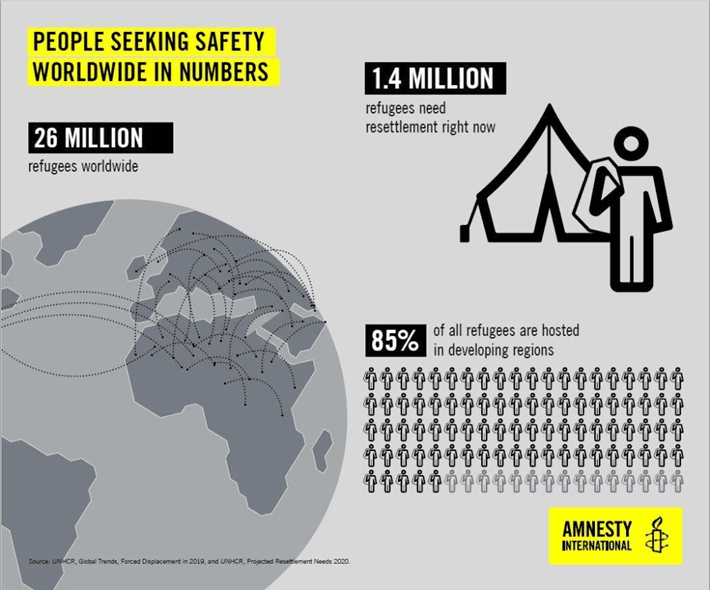
Alt-text – An illustration of several figures that relate to people seeking safety around the world. There are 26 million refugees worldwide. 1.4 million refugees need resettlement right now. 85% of all refugees are hosted in developing regions.

Note: When commissioning data visualisation graphics, be clear on the message you are trying to communicate. This not only makes it easier to produce concise alt-text for the image but will also make it easier for sighted users to understand what you’re trying to say.
Text on images
There are various elements of accessibility that we need consider when thinking about text on images.
We should avoid using images and illustrations that rely on being able to read the text in the actual image file. This text is not accessible to screen readers and will most likely be difficult to read on smaller devices.
Instead of adding text in the image itself, we should use text fields in the CMS to add text over an image to create a similar design effect.
Even when we use text fields in the CMS to add text over images, we still need to think about colour contrast to make sure that text is still accessible.
For example, it is very difficult to read black text that sits on dark images.

Structured headings
People rarely read digital content in the same order that it shows up on a page. Most readers use the structure of the page to help them find what they’re looking for.
This includes:
- Headings and Subheadings
- Bold text
- Paragraphs
- Blockquotes
- Images and Videos
Who benefits from using structured text?
- People with visual impairments – Headings make it easier for people using screen readers to skip to the part of the page that interests them.
- People with cognitive disabilities like dyslexia or ADHD – Breaking up the page with headings, images, and block quotes make it easier for people to quickly understand the key messages on a page.
- People with motor-neuron conditions – Some people, particularly those who have trouble with fine motor functions use their keyboard to navigate content instead of a mouse. Structured headings make it easier for these people to skip to the part of the page they want.
- Anyone else who likes clear and easy-to-understand written communications! – Structure is a powerful way to convey meaning. It is easier for audiences to follow a writer’s train of thought when the text is intentionally structured.

Without headings or structure

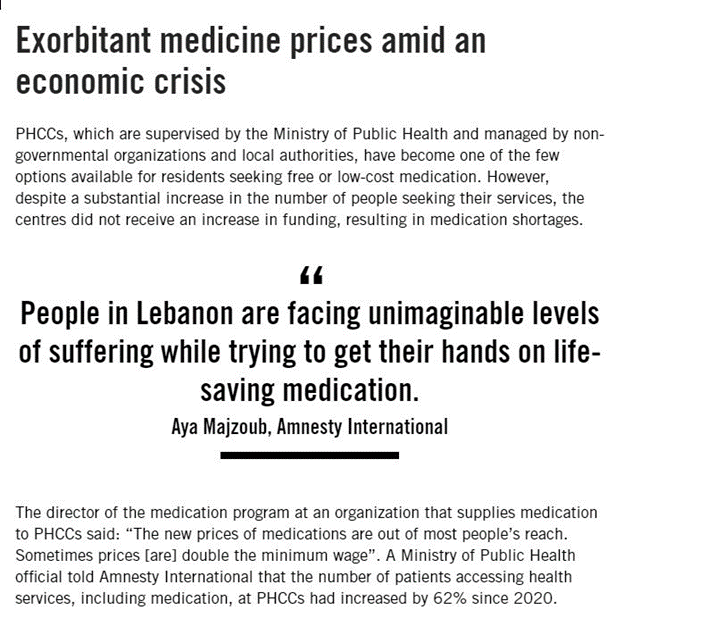
With headings and structure added

Clear writing
General writing guidelines
- Use clear subheadings to structure the page. Aim for 2-3 paragraphs per subheading so the page is easier to skim.
- Try to keep sentences short so they are easy to read. In most cases, sentences should not be more than 20 words.
- Keep paragraphs short to avoid a ‘wall of text’. Try to stick to 2-3 sentences per paragraph.
- Use a short word instead of a long word if possible. Our reading comprehension is lower when we read online
Inclusive language
Amnesty International has guidelines that help us avoid language that is offensive to people with disabilities.
This guidance instructs writers to use ‘person-first language’, or language that puts the person before their disability. For example, we should say ‘people with disabilities’ instead of ‘disabled person.’
We should avoid phrases that imply a negative connotation on the experiences of people with disabilities. This includes a lot of everyday language that we might not realize is rooted in ableist ideas or excludes people with certain disabilities.
| DON’T USE | USE INSTEAD |
| The activist refused to turn a blind eye to the government’s abuse of power. | The activist refused to ignore the government’s abuse of power. |
| Stand up for human rights. | Show your support for human rights. |
| Disabled people are at a higher risk of facing poverty. | People with disabilities are at a higher risk of facing poverty. |
| The child suffers from acute deafness. | The child has acute deafness. |
| It seems crazy to me that we can’t find a home for them. | I do not believe that we can’t find a home for them. |
How to make sure your website development is accessible
It is important to consider accessibility when working with third-party suppliers. This includes working with developers, web designers or purchasing licenses to plugins and other products that interact with your website.
WCAG 2.1, which are the guidelines that most people follow for accessibility best practice, include 61 different criteria to determine if a website or service is accessible. It’s important for both you and your suppliers to be familiar with these criteria so that you can be sure that your product is developed in a way that is easy for your audience to access and understand.
Want to see the full guidelines on website accessibility?
Web procurement
Accessibility should be considered at the procurement stage as you will need a supplier that can deliver to your accessibility requirements. You should:
- Ensure that accessibility is built into the assessment and scoring criteria for your procurement. You can keep this simple for a small project, but make sure that this is covered.
- Ask suppliers to explain their approach to meeting accessibility standards, rather than just asking if they meet them.
- At a minimum, you should ask prospective suppliers how they will meet the WCAG 2.1 AA standard. Depending on the scope of the contract, you could ask the supplier for their approach to a particular area of work, so that they can detail their work in this area. For example, you could ask what principles they follow to produce accessible content.
Website design
It is easier to build an accessible website when the design conforms to standards, it will be much harder to rectify accessibility issues once your website has been built. Designing with accessibility in mind from the start is always the right approach.
The W3 have a guide that suggests the following.
- Provide sufficient contrast between foreground and background
- Don’t use colour alone to convey information
- Ensure that interactive elements are easy to identify
- Provide clear and consistent navigation options
- Ensure that form elements include clearly associated labels
- Provide easily identifiable feedback
- Use headings and spacing to group related content
- Create designs for different viewport sizes
- Include image and media alternatives in your design
- Provide controls for content that starts automatically
Read more about the role of a designer in making accessible websites
Website development
It will be easier to build an accessible website when accessibility is part of your testing process, it will be much harder to rectify accessibility issues once your website has been launched. Writing HTML, and JS with accessibility in mind from the start the right approach.
The W3 have a guide that suggests the following.
- Associate a label with every form control Include alternative text for images
- Identify page language and language changes
- Use mark-up to convey meaning and structure
- Help users avoid and correct mistakes
- Reflect the reading order in the code order
- Write code that adapts to the user’s technology
- Provide meaning for non-standard interactive elements
- Ensure that all interactive elements are keyboard accessible
- Avoid CAPTCHA where possible
Website testing
Having procured, designed, and built your website with accessibility in mind testing should be easy. The W3 have a guide that suggests the following.
- Use automated tools to test
- Get your users involved in your tests
HOW TO ADD ALT TEXT IN WORDPRESS
Featured Image
To add alt text to your featured image:
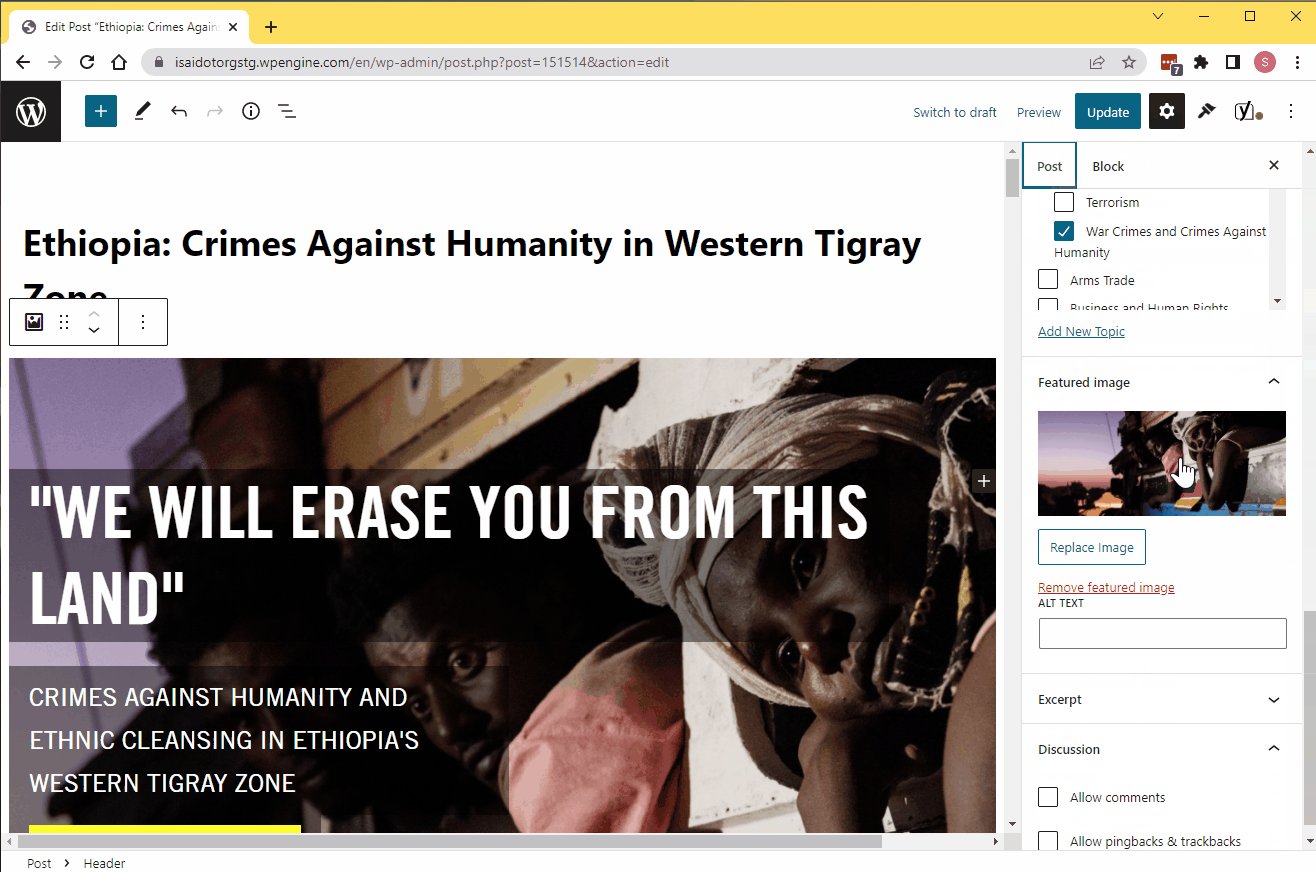
- In page settings, go to your featured image.
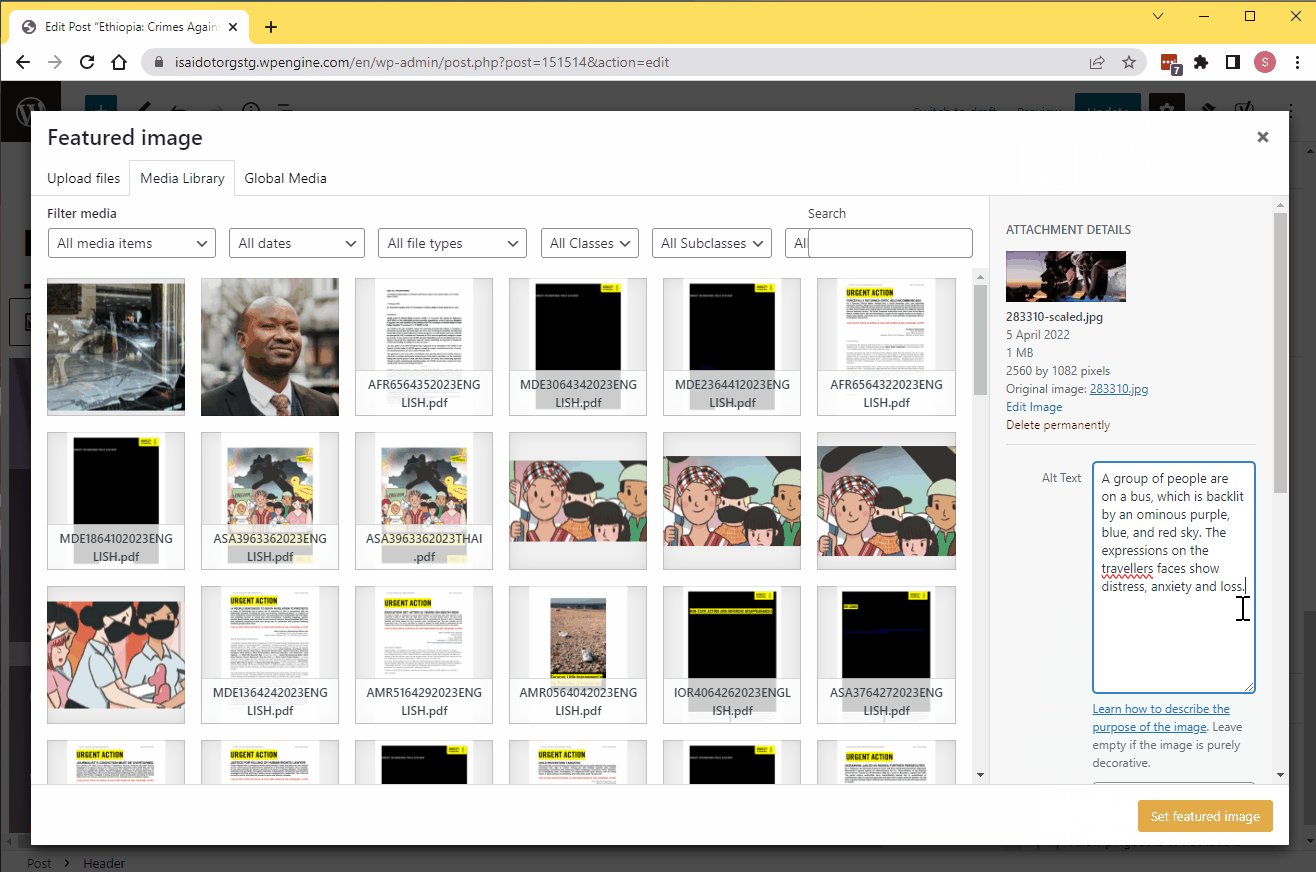
- Click on the image to open it in the media library.
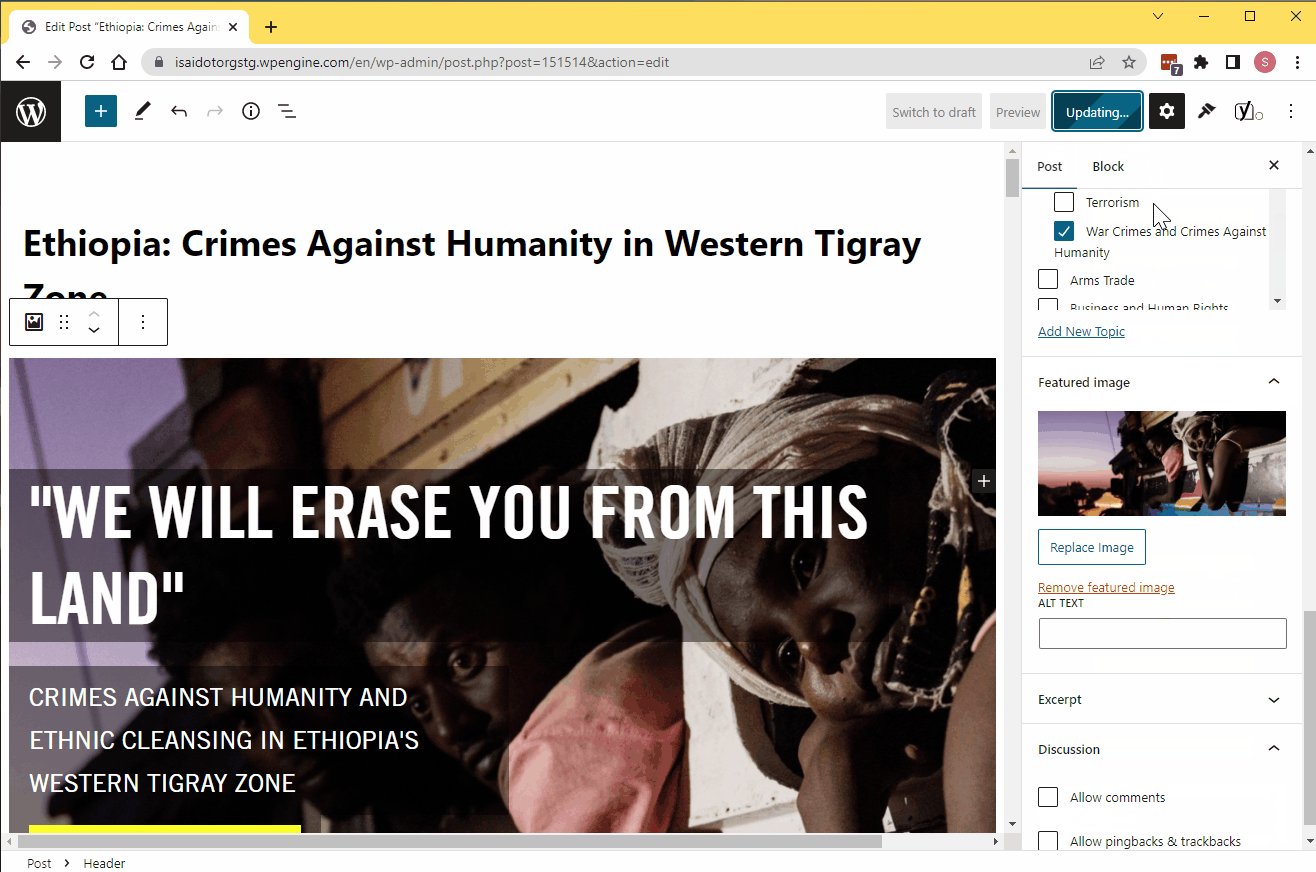
- Add your alt text in the ‘Alt Text’ field.
- Click ‘set featured image’

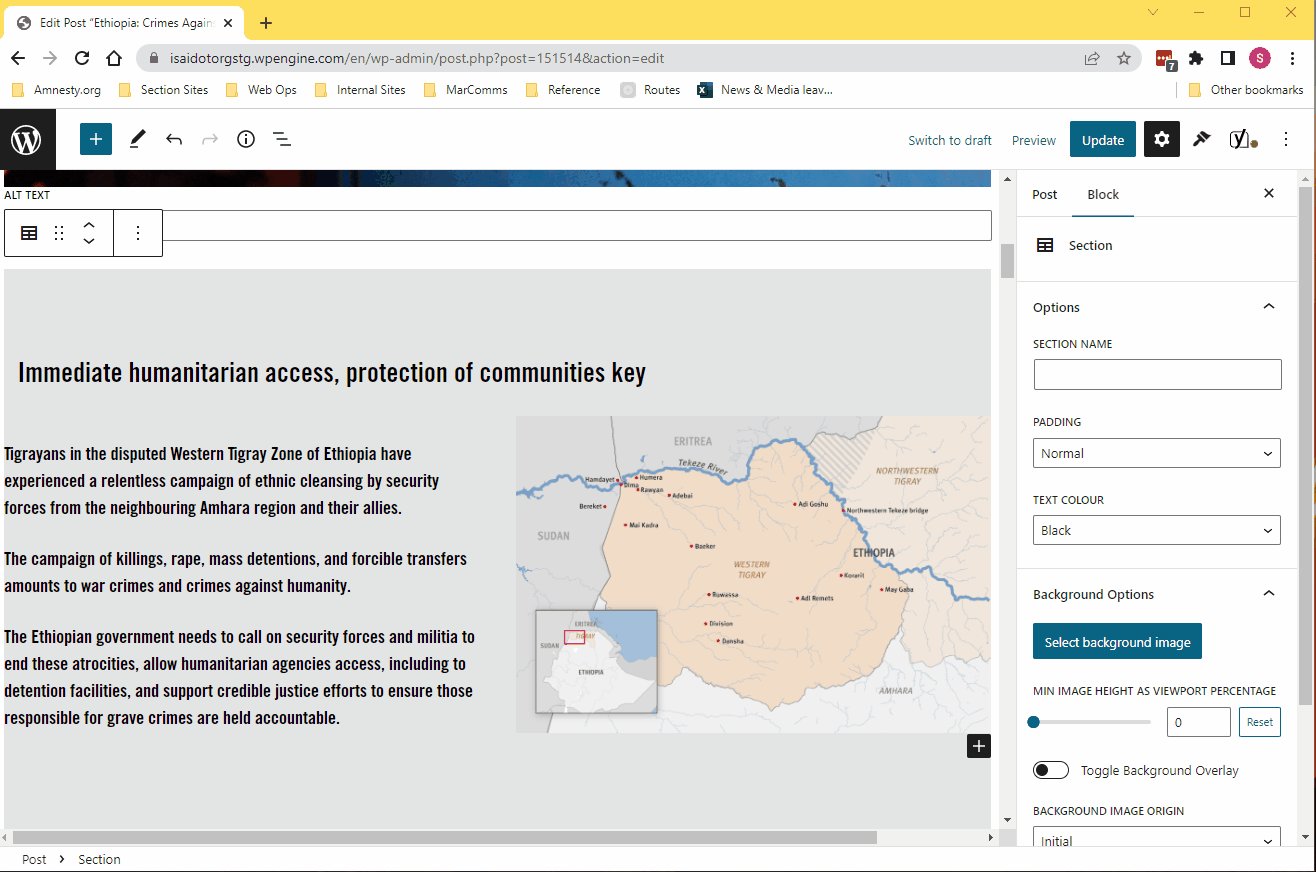
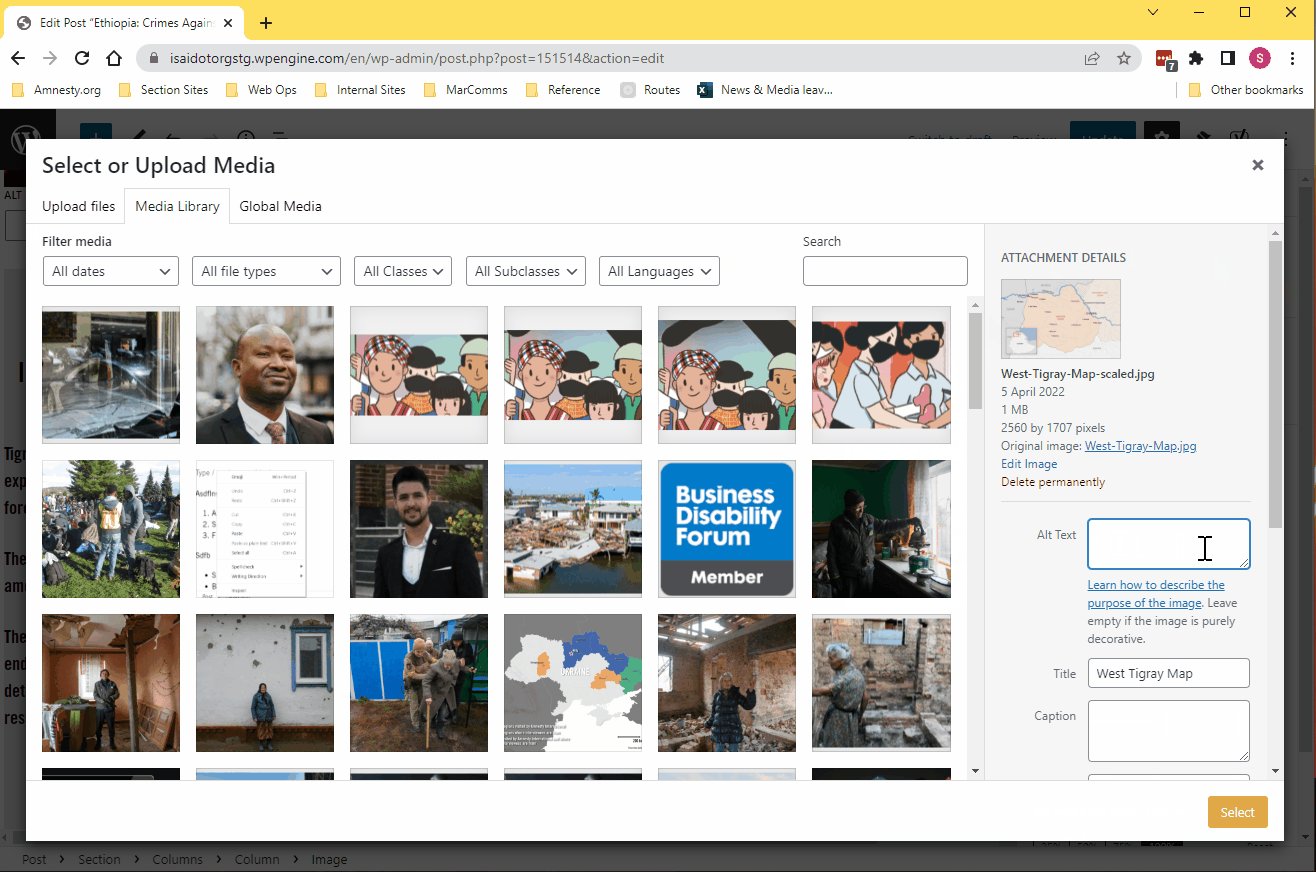
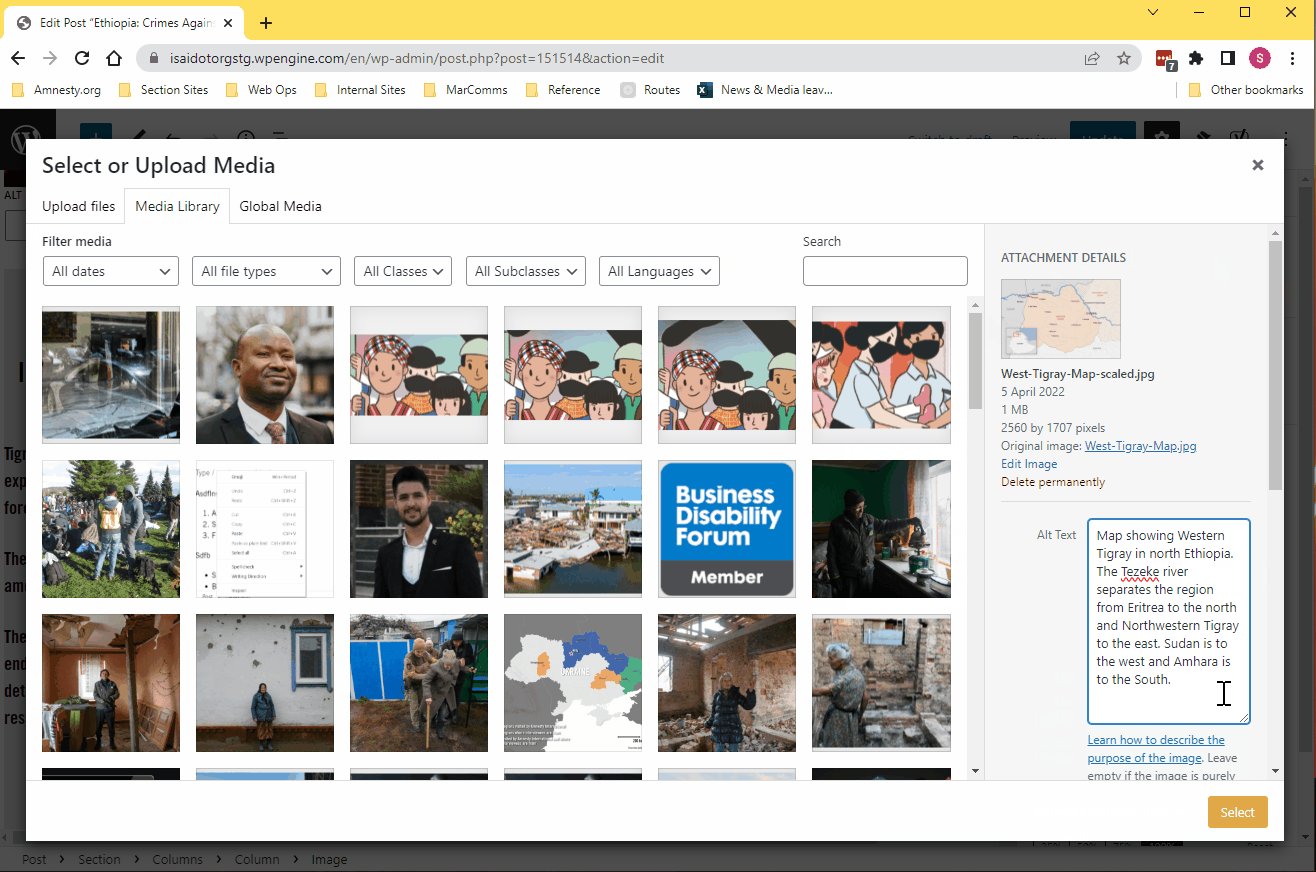
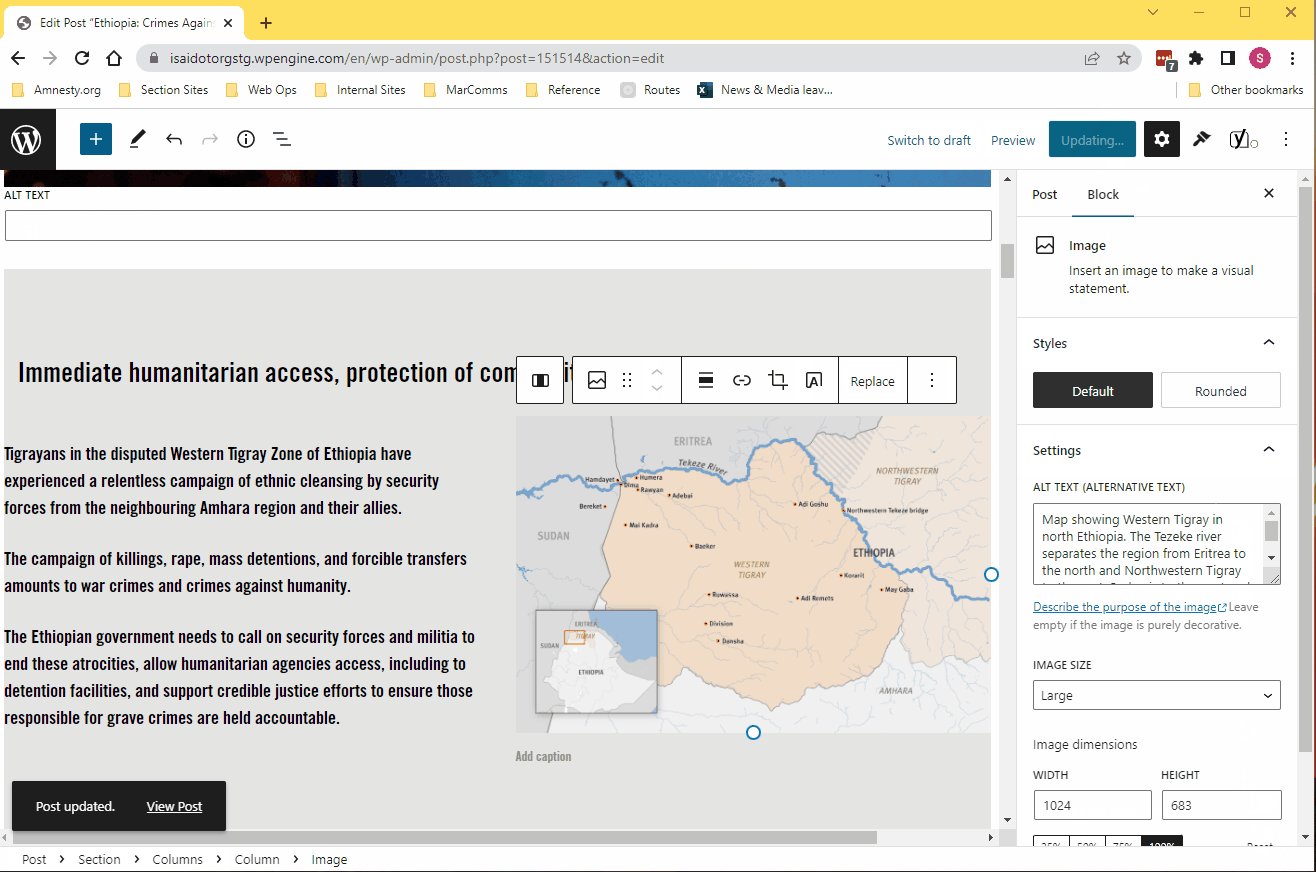
Image Block
To add alt text to an image in an image block:
- Click on the image block to reveal the block toolbar.
- Select ‘Replace’ and then ‘Open in media library’.
- Add your alt text to the ‘Alt Text’ field in the image details.
- Click ‘Select’ to save.

USING THE HEADING BLOCK FOR SUBHEADINGS
To convert text from a paragraph block to a heading block:
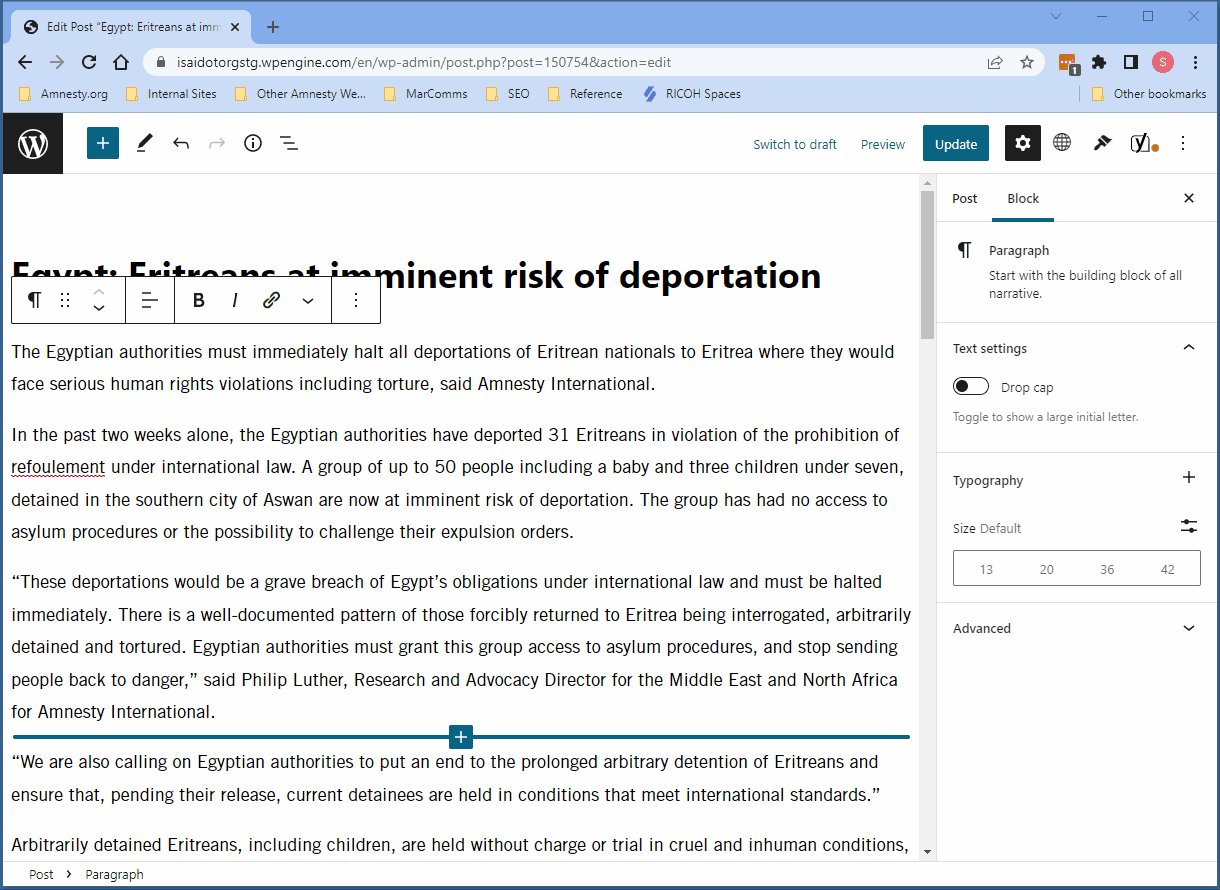
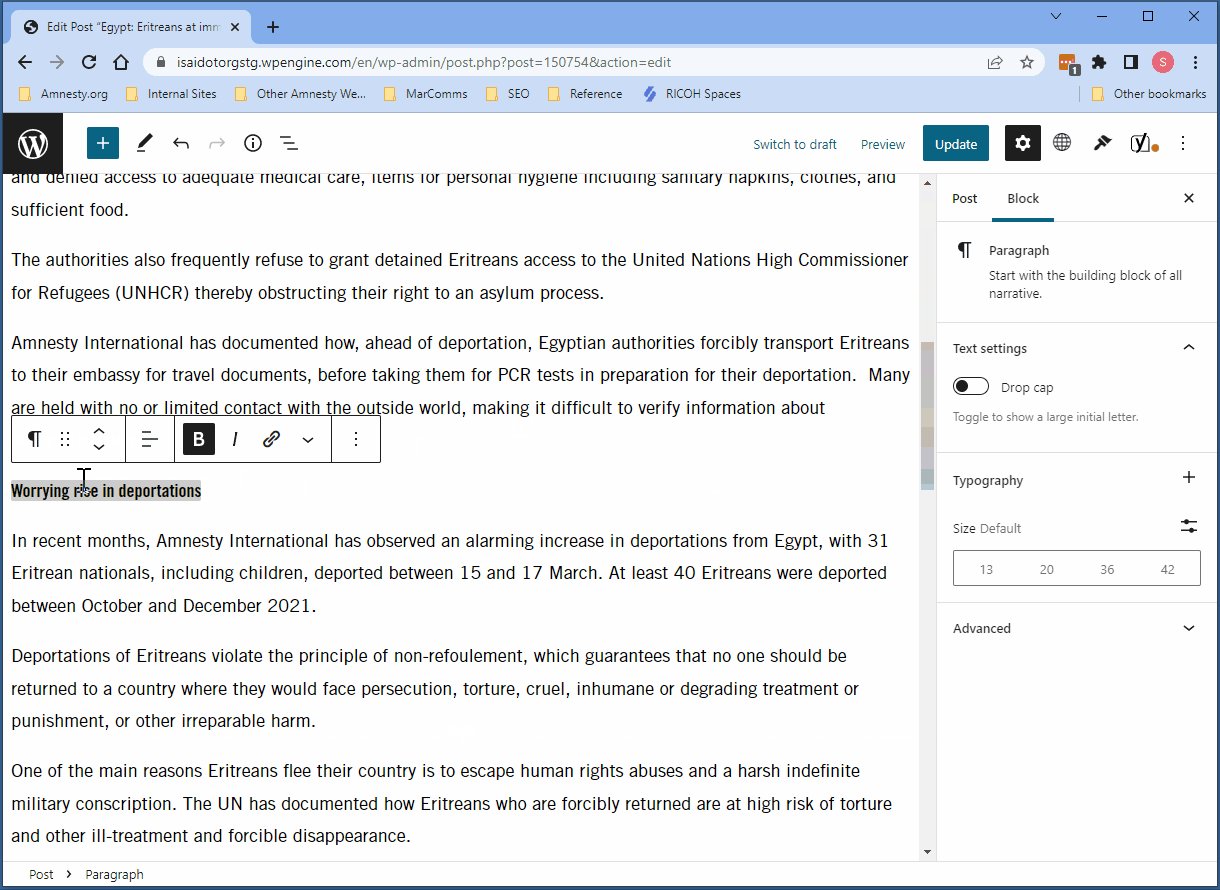
- Click on the sub-heading.
- Select the paragraph icon in the block toolbar.
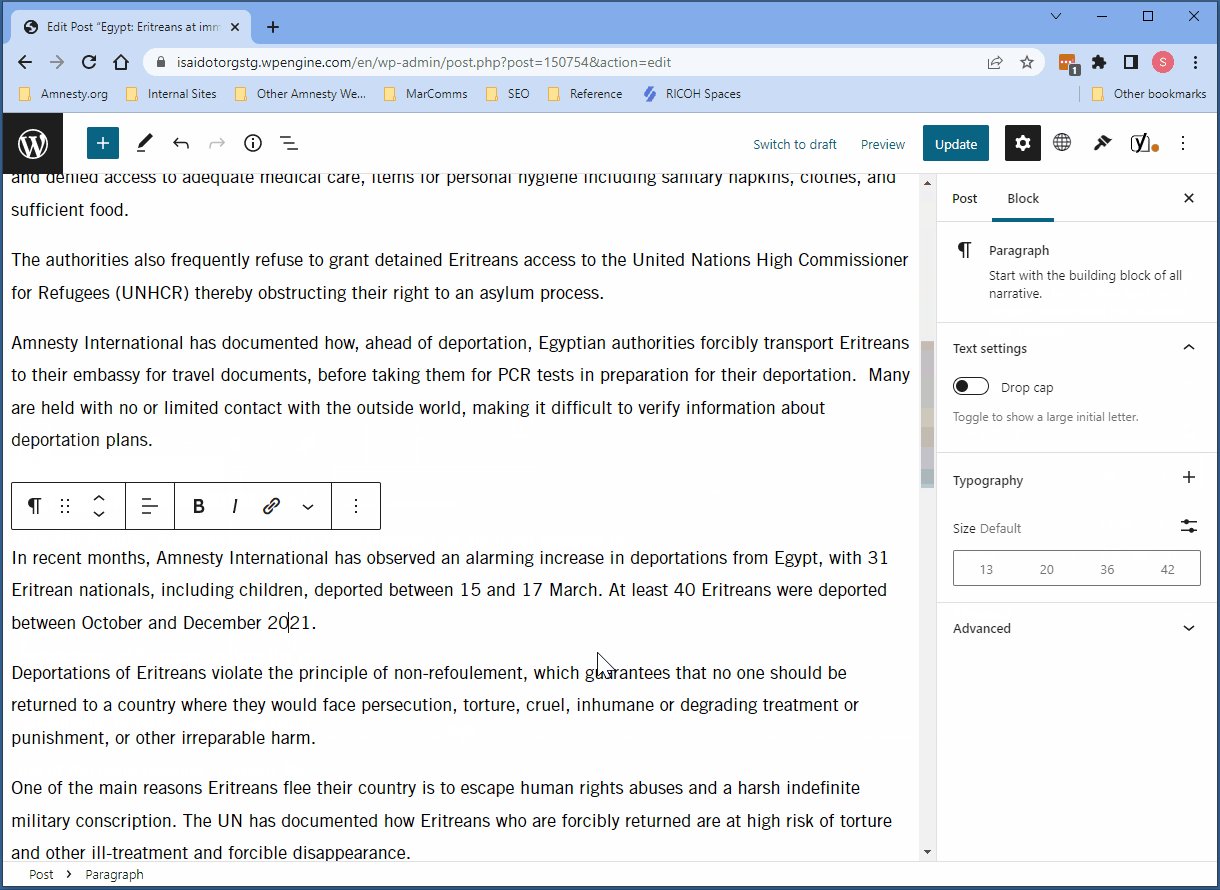
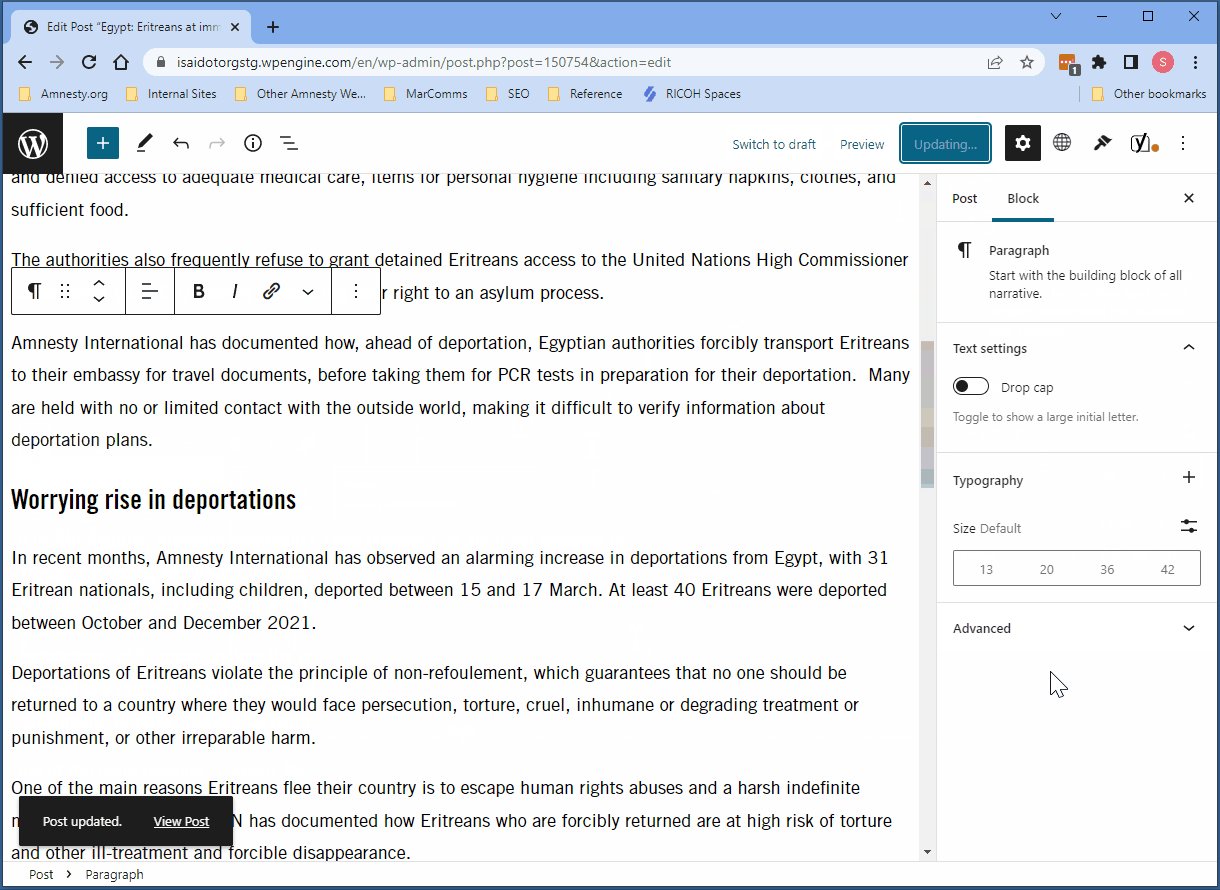
- Select Heading from the drop-down list.
- Update the post to save your changes.