About
The Collapsible Block creates a drawer of content that can be open or closed. Users can open or close the drawer by clicking on the arrow on the right side. It can be very useful if you have a lot of content in your page and want to hide some that is less essential. It’s also a great way to present a list of questions and answers, for example on your Frequently Asked Questions page.
Adding a Collapsible Block
To add a Collapsible, click on the Block Inserter (+). Alternatively, you can type /Collapsible in a new paragraph and press enter.
Get detailed instructions on adding blocks.
By default, the Title of your Collapsible Block will say ‘Find out more’ but you can write your own title in to replace it. Underneath the line, there is a dotted line box with a paragraph block. This is where you add the content that will be hidden/revealed by the block.
Collapsible Block Title
This is the content inside the Collapsible block.
Collapsible Block Settings
Each block has its own block-specific controls that allow you to manipulate the block in the editor. Click on the block you want to edit and select the settings wheel in the top-right corner. Make sure you have selected the Block tab in the settings sidebar.
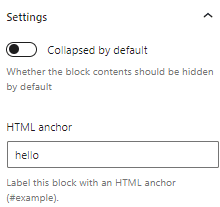
Settings
Collapsed by default
The Collapsed by default lets you choose if you want the content drawer to be open or closed by default.
Collapsed by default
Phasellus sagittis diam et urna hendrerit, non ornare dui convallis. Fusce vel purus enim. Vestibulum fermentum sagittis eros ac venenatis. Sed nisl dolor, lacinia ac cursus id, commodo vitae sem. Pellentesque posuere, sapien et placerat placerat, leo lectus lobortis augue, vitae placerat ante nisl sed augue. In finibus purus vel scelerisque condimentum. Aliquam pellentesque ac mi sed vehicula. Nunc aliquam elit eget eros gravida, consequat rutrum tellus semper.
Open by default
Proin eleifend dolor erat. Donec bibendum nisl eu maximus blandit. Sed volutpat ac erat ut gravida. Praesent aliquam sapien dapibus sapien fringilla egestas. Vivamus tempus quam id leo pellentesque maximus. Nunc ultrices nisl eget enim tincidunt condimentum. Etiam non massa eget nunc sollicitudin aliquam et vel arcu. Praesent ac pharetra orci. Quisque posuere convallis est, in convallis orci maximus nec. Ut nisl eros, lacinia sed ante et, lobortis blandit ante. Donec bibendum, purus sit amet mattis pretium, nunc lorem egestas est, ac tincidunt augue metus et mi. Integer et metus justo. Nullam porttitor tellus at pellentesque euismod. Integer sit amet nibh tincidunt, bibendum diam nec, bibendum sapien.
HTML anchor
Similar to other blocks, you can create an HTML anchor to your collapsible block to create a way to jump to the part of the page with the collapsible block. Add a label to the HTML anchor field. The corresponding anchor link will be the page’s normal URL with /#[label] added to the end.
With HTML anchor and open by default
With anchor “hello”