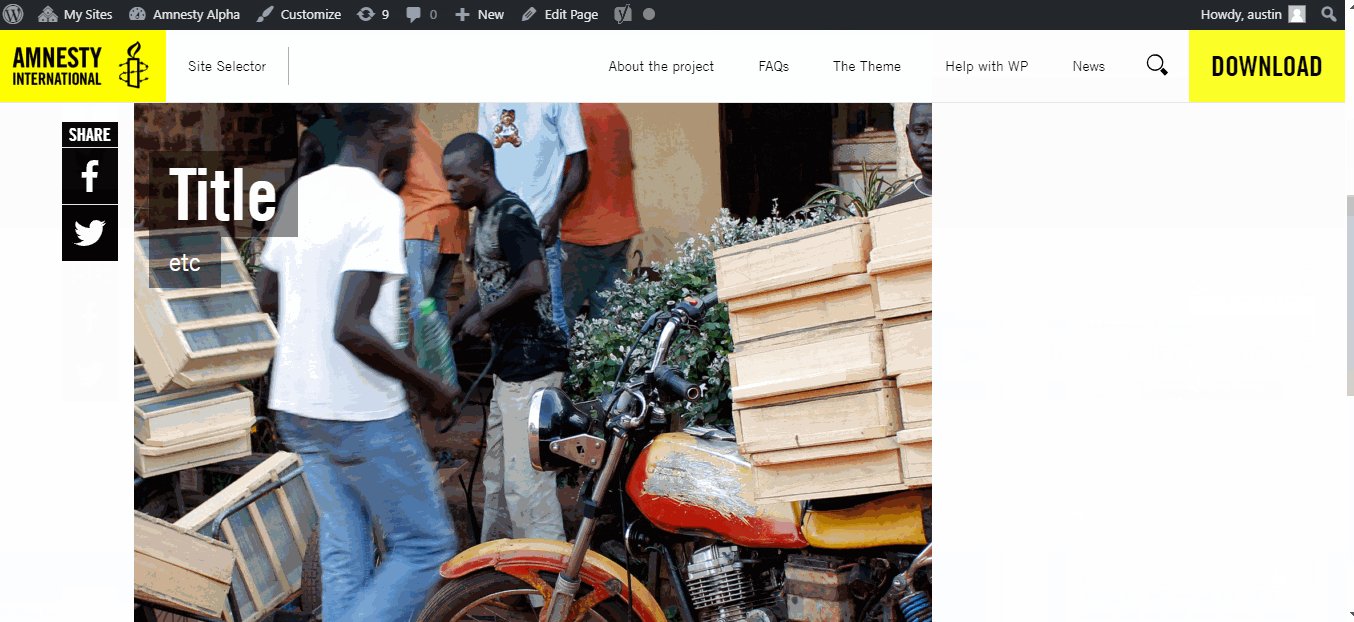
The Banner Block is is the same as Header Block but it can be placed anywhere on the page, not just at the top.
Adding a Banner Block
To add a Banner, click on the Block Inserter (+). Alternatively, you can type /Banner in a new paragraph and press enter.
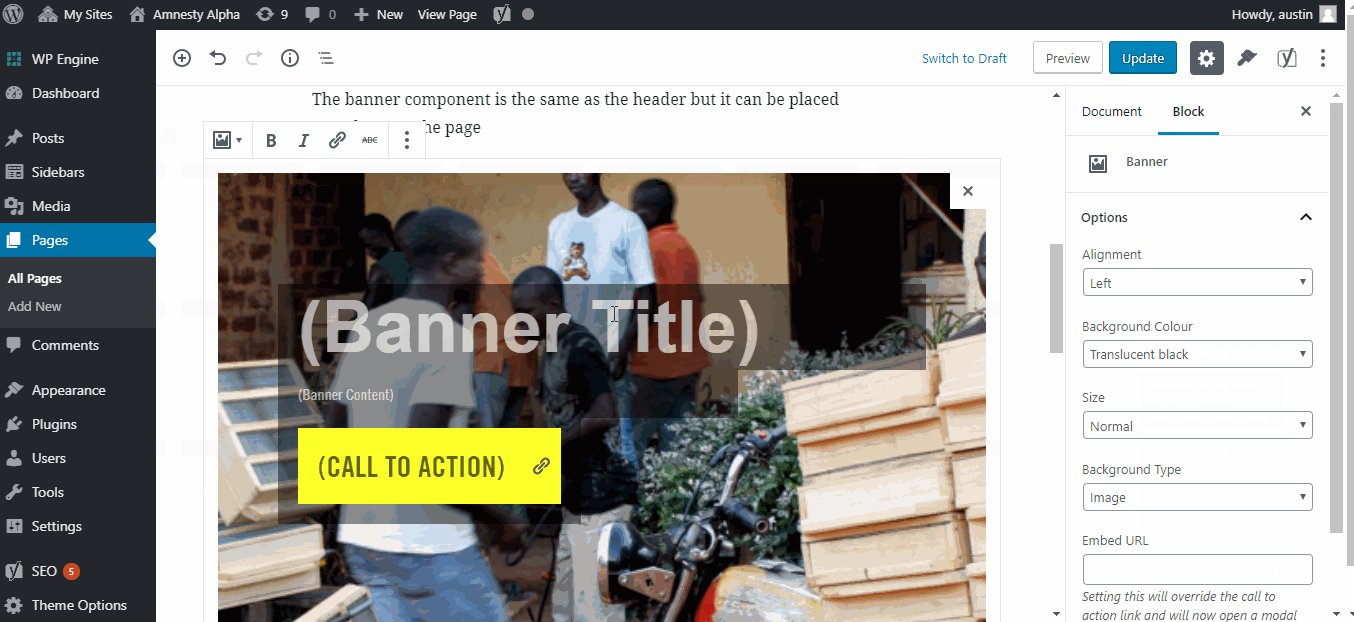
Banner Block Settings
Alignment
This changes the alignment of the Title, Subtitle and Call to Action button within the Banner. There are three options:
- Left
- Centre
- Right
Background Colour
This allows you to change the background colour behind the Title, Subtitle and Call to Action button. There are four options:
- Translucent black
- None
- White
- Black
Size
This changes the depth of the Banner block. There are two size options:
- Normal
- Small
Background Type
You can choose to either show an image or a video in the background of your Banner.
N.B. using a video in the Banner background can significantly increase page load time. If you do decide to add a video to the Banner, you should ensure the file size is not too large.
Once you have selected the background type, then use the ‘Featured Image’ tool to add your background media. If you are using a video, you will also need to add a fall-back image. The background video will auto play when the page is opened.
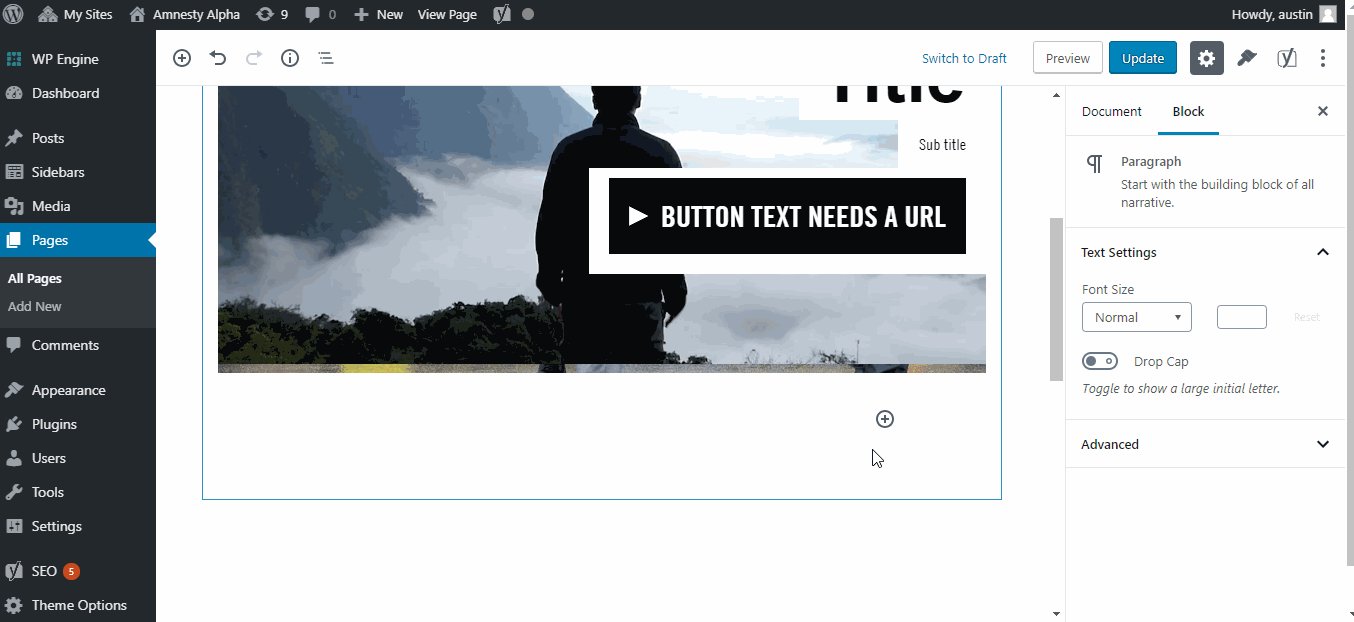
Embed URL
This enables you to add a video play button to the Banner. Add a link in the embed url field to the YouTube video you want to use. The Call to Action button will then have a ‘play’ symbol and when clicked, the YouTube will pop-up in a modal window.
Banner Block Demonstration
This screen recording demonstrates how to insert a Banner Block and adjust the styling using the block settings: